How to pin a column in the RAMM HTML grid
For users of the RAMM HTML grid, the following situation may sound all too familiar…
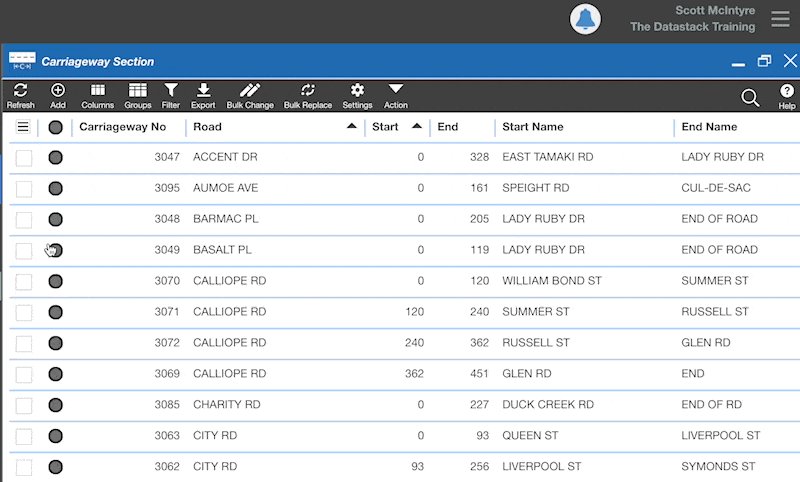
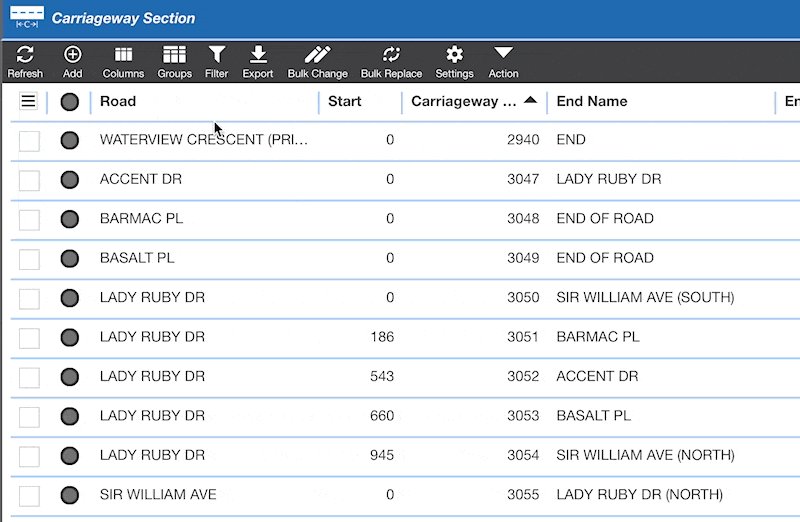
You are working in a table that has heaps of columns in it. You keep horizontally scrolling through these columns and find a piece of information of interest.
But there is a problem….you can't actually see the name of the road the record relates to.
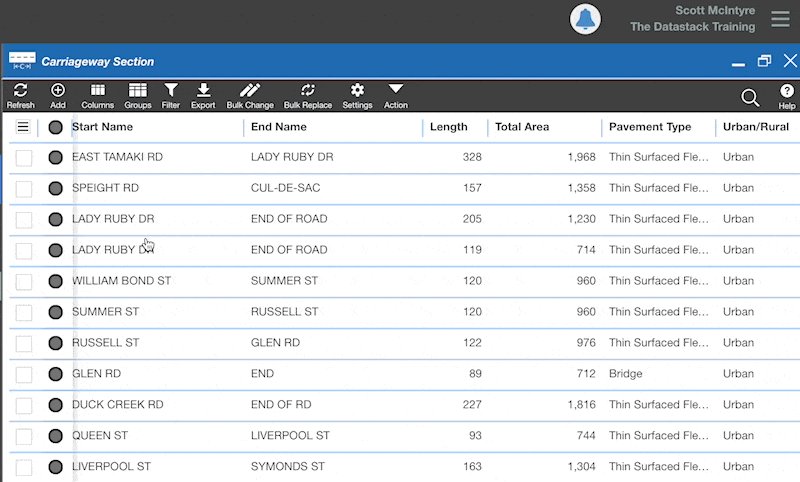
That road name column was right at the start of the table, and you have scrolled far beyond it now, so it is no longer showing on screen.
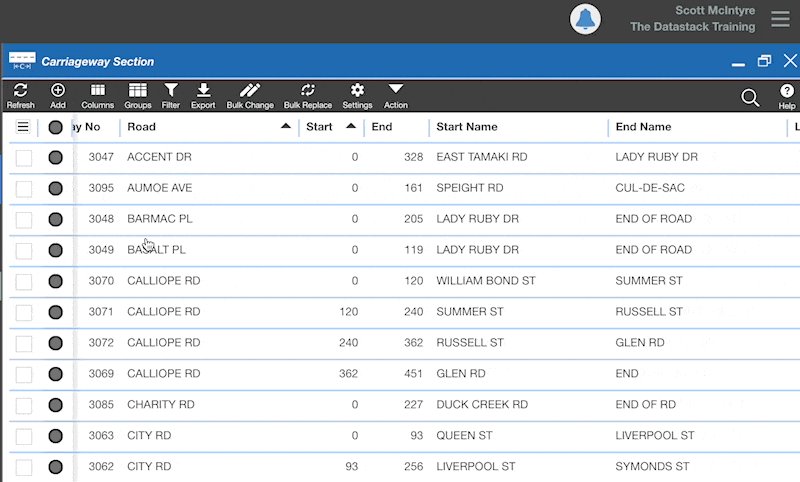
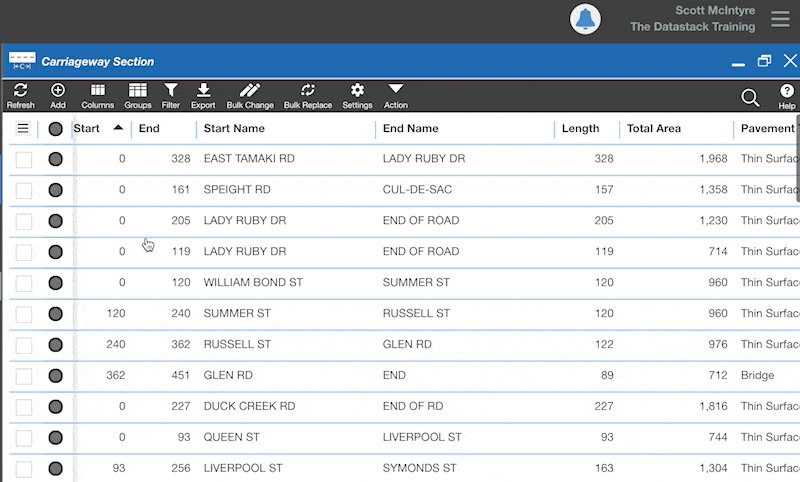
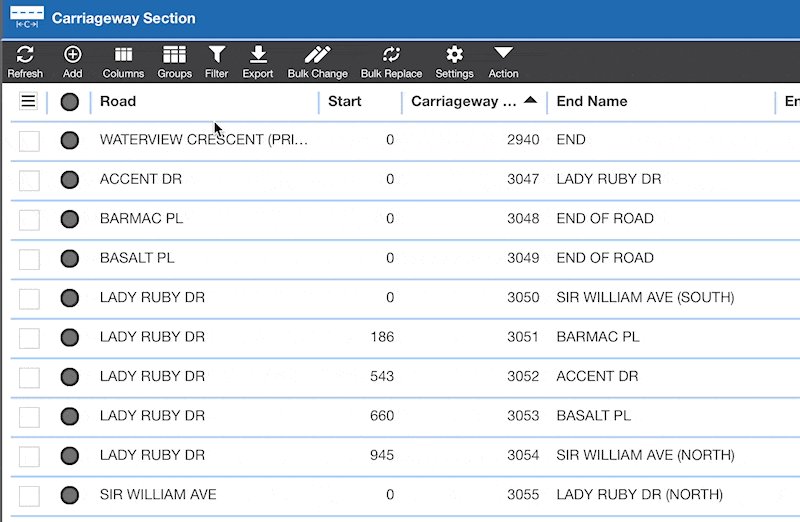
You can see this issue in action below, where the road name disappears off screen once we start scrolling...
The good news is you can pin a column on screen to avoid this happening.
Let's take a look.
The simple process to pin a column in the grid
The process to pin a column in the RAMM grid is really easy.
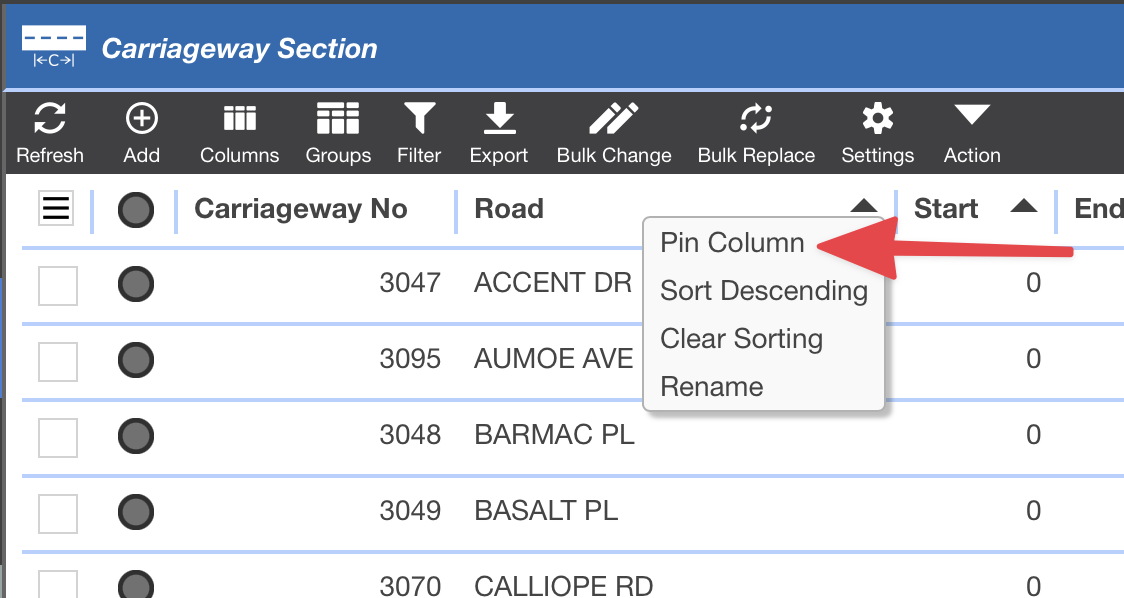
First you need to locate the column from your table that you want to pin on screen. In this example I am going to use the road name column... but you can choose whatever column you need at the time.
Now you just need to right click on the column, to bring up the column context menu. In here you will see the option to Pin Column. Click on this.
And with that you are done - the column is now pinned on screen. If you scroll across the columns in your table, your pinned column will stay locked in place on the left hand side of the screen.
Just a quick note about column reordering. If the column you pin is not already on the left hand side of the screen, RAMM will automatically shift it there. This is discussed in more detail below when we talk about system rules.
Can I pin more than one column at once?
Sure thing!
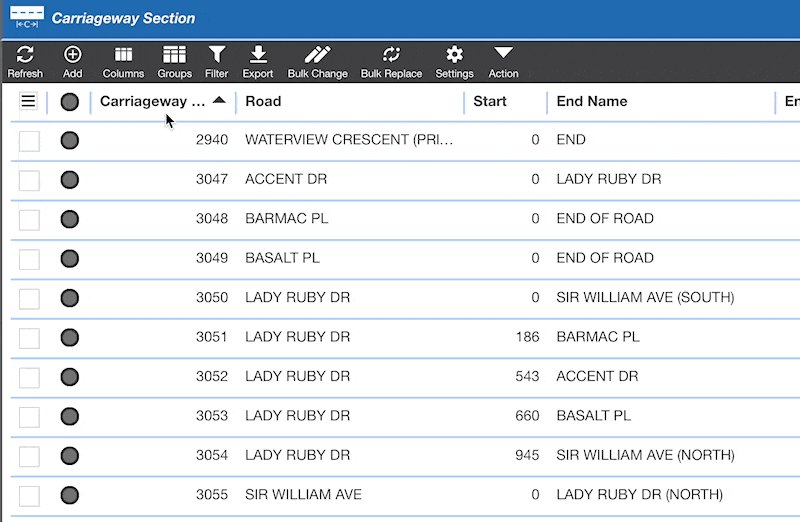
You can pin multiple columns to get them to stay on screen. In the screenshot below you can see I have pinned three columns; the Carriageway no (carriageway number), Road (the road name) and Start (the starting route position in metres) .
Can I unpin a pinned column?
Again, sure thing!
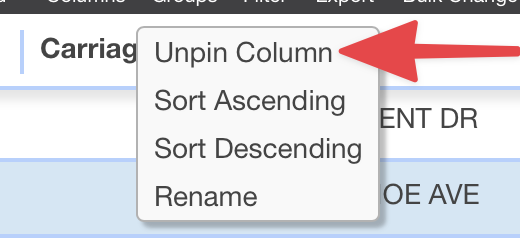
You can simply right click on an already pinned column, and the column context menu will show the Unpin Column option.
Once you click this, the column is no longer pinned and it can disappear off screen again when you start scrolling.
Automatic column reordering
There are some system rules that exist around these pinned columns. RAMM will automatically enforce these rules, which can change the order of columns in your grid.
The rule of thumb to remember is that a pinned column cannot have an unpinned column anywhere to its left. RAMM will ensure that all pinned columns are located on the left of the table, and then all unpinned columns will appear to the right of those pinned columns.
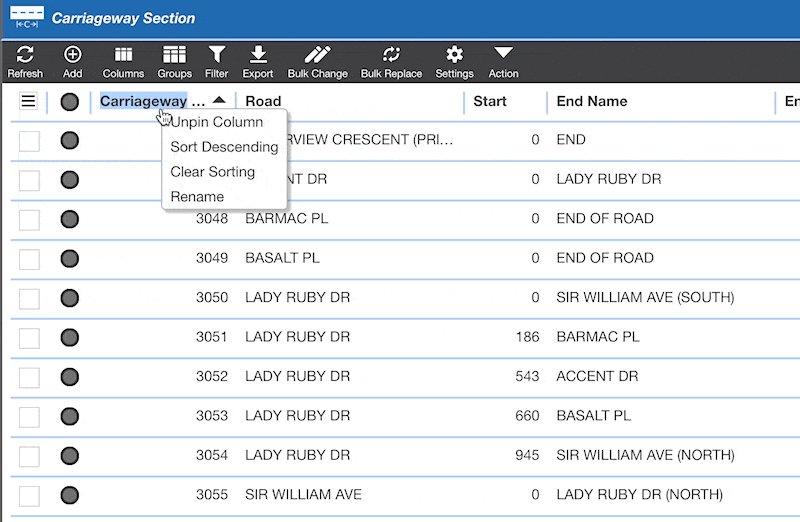
You can see an example of this automatic reordering in action below. Here I start with three pinned columns; Carriageway No, Road and Start. After the Carriageway No column is unpinned, you will see it automatically shift to the right of the pinned Start column.
In this example, RAMM automatically reshuffled the column order, so the newly unpinned column is located to the right of the remaining two pinned columns.
Pinning and unpinning columns through drag and drop
Because of these system rules, it is actually possible to change the status of a pinned column just through drag and drop. You can try this out in the following two scenarios…
- if you drag a pinned column beyond the right-most pinned column in your grid, it will automatically become unpinned.
- if you drag an unpinned column to the left of the right-most pinned column in your grid - it will automatically become pinned.
The thing with this is that you first need at least one pinned column in place (or two in the case of unpinning columns), before this drag and drop trick will work.
Using the Pin Column function in the RAMM HTML grid, is a neat little quality of life improvement. It will keep important info on screen for you when scrolling through large tables.